どうも、こんにちは、
今回はブログを始めたての方向けに私自身もブツかった壁である、
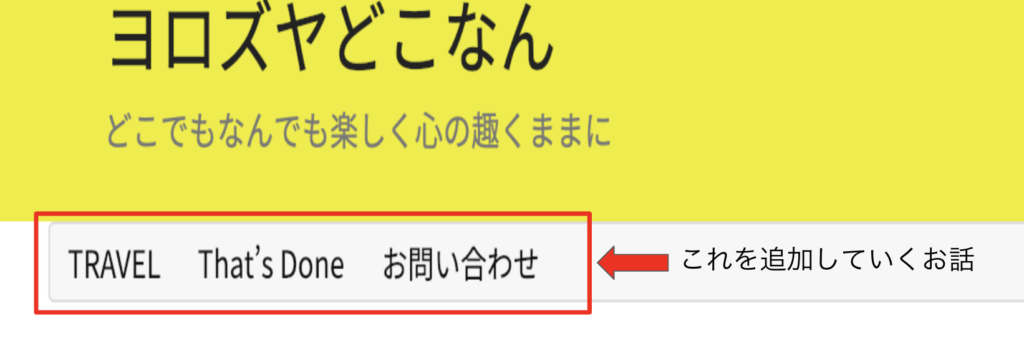
ブログの上の方にカテゴリーを付けていって、そのページに投稿を紐づけていく方法になります。
例えば、皆さんが、お金にまつわる話、クレジットカードの活用法、生活に役立つ知恵袋、のような形で3つのカテゴリーでブログを書いていた場合、それぞれの項目を作って、その項目下にカテゴリーに沿った投稿をしていきたいですよね。
因みに今回は、Simplicityでの編集方法になります。
※その他のテーマを使っている方もそんなに方法は変わりませんので参照してみて下さい。

STEP一覧
STEP1 カテゴリーの作成
STEP2 カテゴリーに沿った記事の作成
STEP3 メニューの新規作成
STEP4 項目の追加
STEP5 該当カテゴリーの選択と投稿選択
こんな感じのSTEPで完了します。
長そうに見えますが、すでに投稿がある方にとってはその他のSTEPは1分程度で終わりますのどうで安心して下さい!!
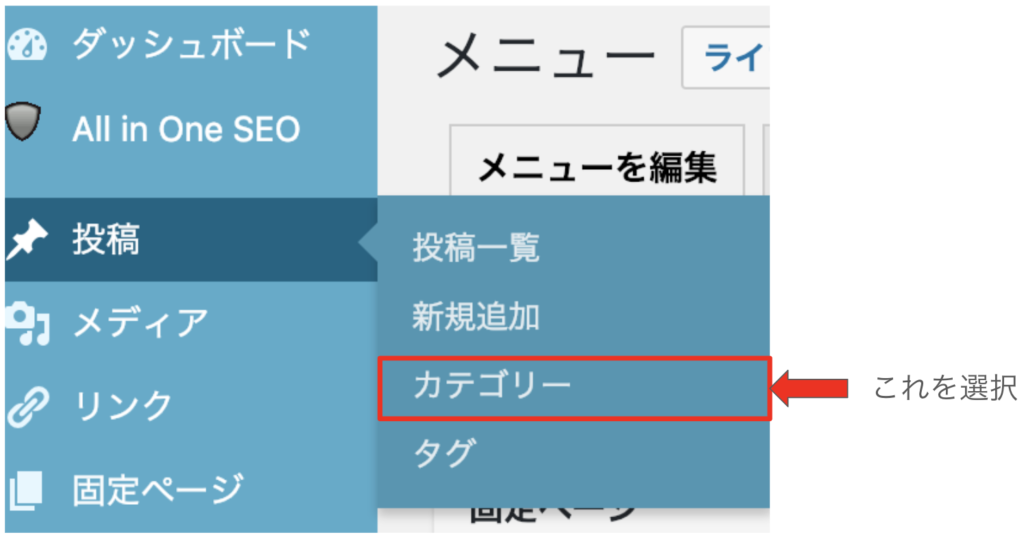
STEP1 カテゴリーの作成
これは、記事を投稿されている方はすでに作成済みかもしれませんが、
念の為ご説明します。
↓ WordPressの操作画面にてご説明

カテゴリー名はご自身が書いてらっしゃる記事の内容に沿ったもので良いのでなんでも良いと思います、私は旅行関係の記事がありますのでTRAVELなんてしてます。
STEP2 カテゴリーに沿った記事の作成
これは、記事をすでに何件か書いている方を対象にしていますので一旦SKIP
なんで入れとんねん!というツッコミは一旦スルーしますねw
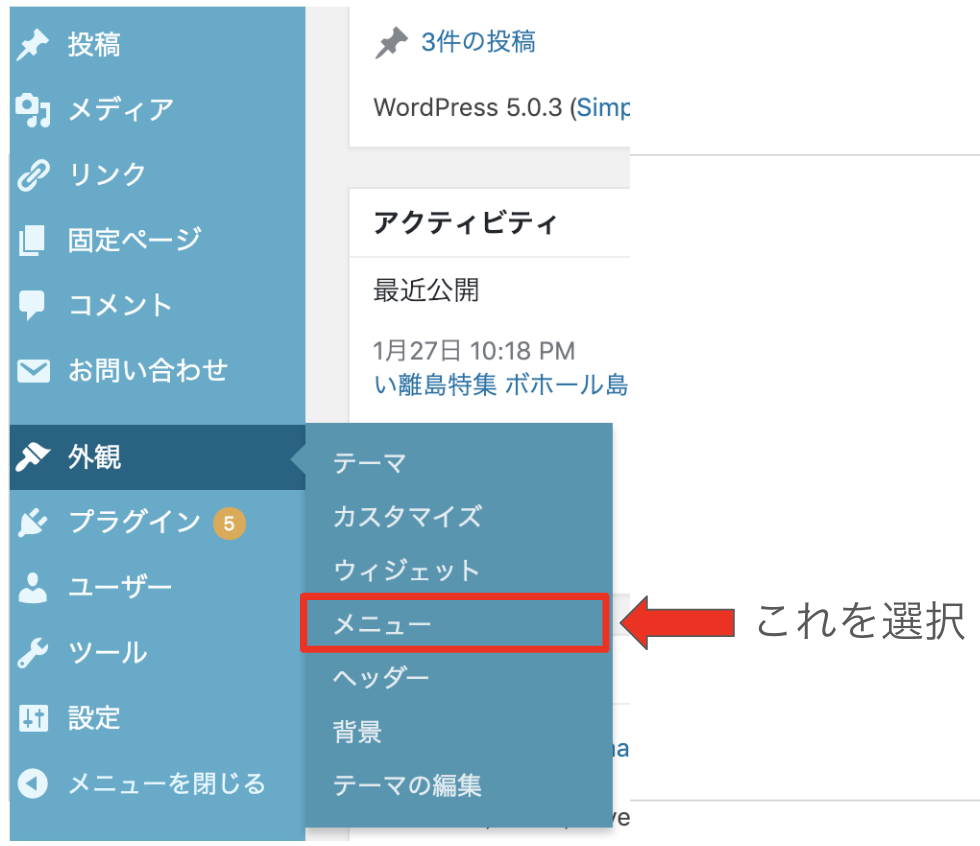
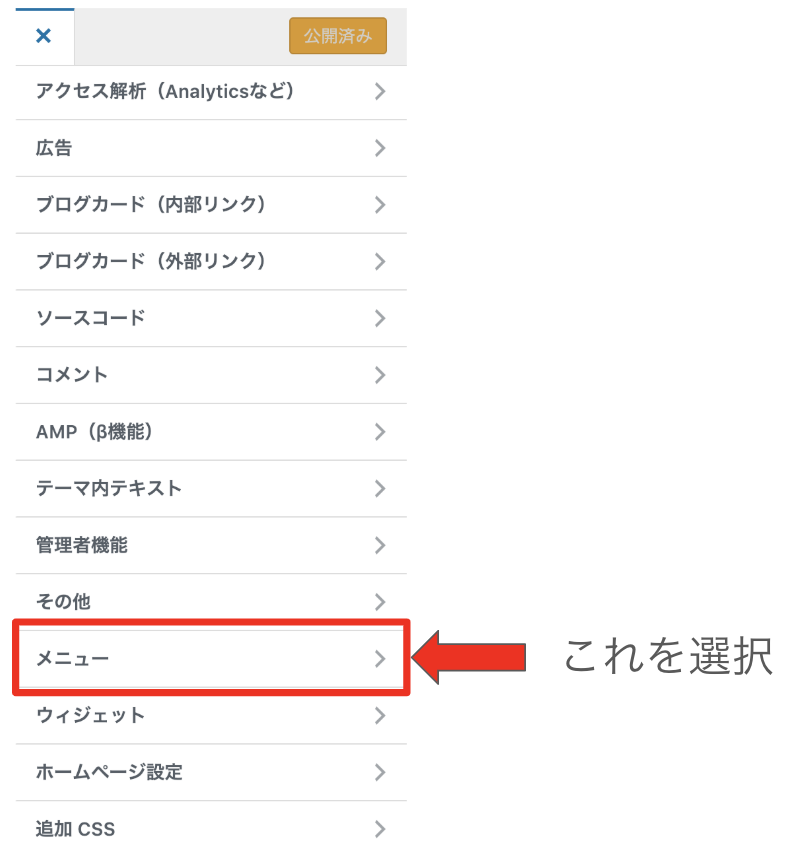
STEP3 メニューの新規作成
さて、このへんから慣れてない方にとっては未知の世界になってきます、かくゆう私も正に未知でした。
画像を一つ差し込む


メニュー名は基本的にカテゴリー名と同じでいいんじゃないでしょうか?
これが、あなたのブログに表示される名前になります。
投稿内容とあまり関係ないものだと違和感があると思います。
その次に表示場所の選択がありますが、
□ヘッダーナビ:ページのトップの位置
□フッターナビ:ページ下の位置
となりますので、お好みで選んでみて下さい。

私は基本的にヘッダーに入れてますが、フッターだとこんな感じになります。
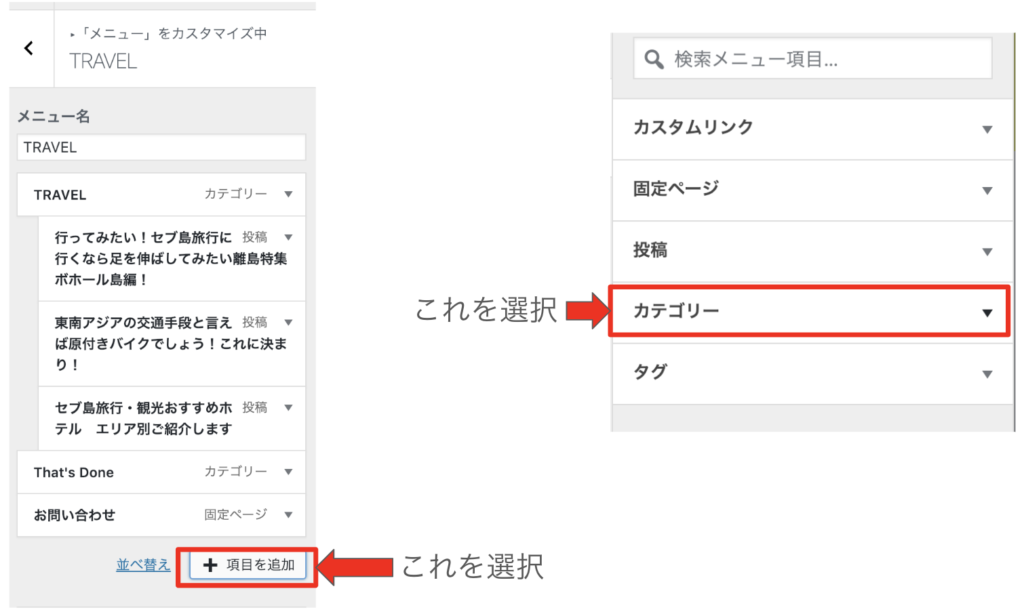
STEP4 項目の追加
下記画像にあるように、項目の追加を押した後に
STEP1 で作成したカテゴリーを選択して下さい。
間違って追加をしてしまったら✕ボタンを押せばOK

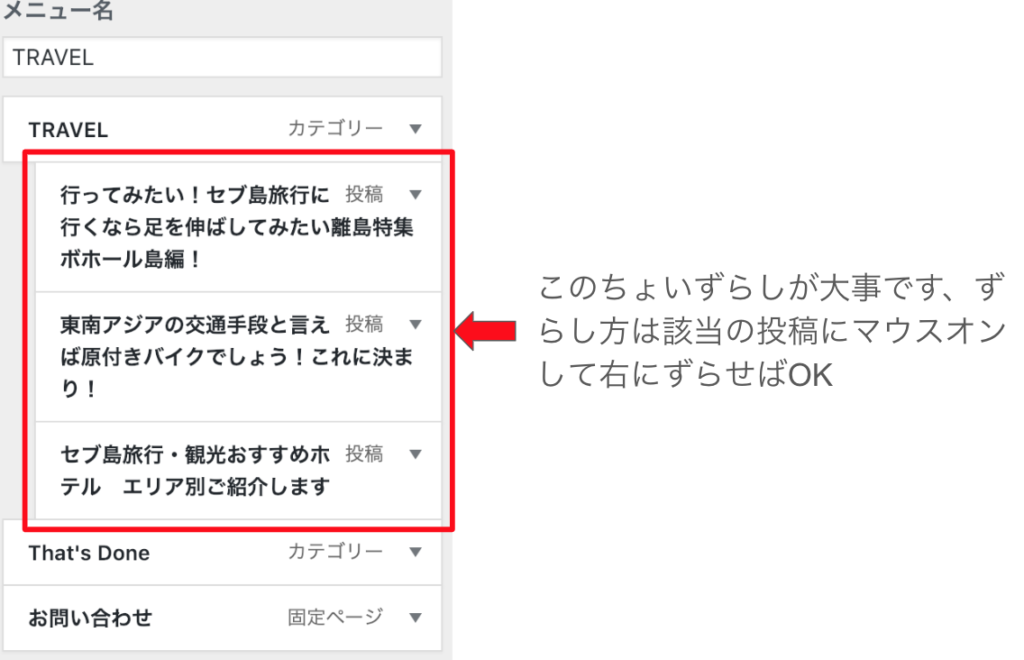
STEP5 投稿選択と紐づけ
STEP4のカテゴリーの下に並べていきたい、投稿の記事を選択します。
画像のような形で少し右にずらすようにすることで、そのカテゴリーの下に紐付いたことになります。

例えば私の場合だとTRAVELの下に各投稿を入れたいのに、水平にすると
TRAVELの横にセブ島の〜とかと投稿が並ぶようになってしまいます。
最後の画像のように出来たら、公開ボタンを押して、確認してみて下さい!
ヘッダーの下にあなたの投稿が紐付いてるはずですよ〜
お読み下さりありがとうございます。